Cssで作れるボタンについて120個以上サンプルを作成してみました。どこよりも詳しく、どこよりもサンプル多く解説しています。どれもhtmlとcssで実現できるものであり、pc用ボタンはすべてホバーアクション付きです。また、cssボタンを作る際の重要なポイントについても解説しています。. Htmlで文字を強調するcssの生成 htmlの文書で文字を強調させり方法は多くあります。 「太字」「大きさ」「下線」「斜体」「影付け」などの文字形状を変えて目立つようにする他に、「文字色」「背景色」「ラインマーカー」など色を変えることで目立つよう. 文章中の大事な部分を強調する方法を10種類紹介しています!どれもとても簡単な方法でデザイナーでなくてもできるデザインです!タイトルだけでなく文章中の中にも大事な部分はあるはず。そんな重要な文字を目立たせていきましょう!. デザインとして文字を装飾したい場合にはcssを使いましょう。 大石ゆかり 書いているページがiphoneの紹介なので、ページ内に出てくるiphoneって単語16個全部をstrongタグで強調してみました♪ 田島悠介 一昔前にあった検索エンジンを誤解させるスパムみたい.
Css100 Jajaaan
2020年9月9日 文字の基本(強調・装飾など). 前回の講座 【css】文字に色々なデザインの 下線を引く(点線・波線・二重線・蛍光ペン風など) . Cssを使ってテキスト文字に影、立体、光沢などを付けて装飾するサンプル集です。 シャドウ系、立体系、ストローク、ネオン、ストライプからグラデーション、メタル風、鏡面反射などカテゴリにわけて紹介してい. Htmlの太字と強調とこのスタイルシートの文字の太さを混同しないように注意 【amazon. co. jp 限定】 1冊ですべて身につくhtml & cssとwebデザイン入門 . 今回の記事は、ロゴの作り方に関する「ロゴの基礎知識~作り方~デザインソフトの選び方まで」を網羅的にまとめています。「会社やサービスに使うロゴの作り方を知りたい」「illustrator以外にロゴを作れるデザインソフトってあるの?」「ロゴの作り方が分からないから外注したい」など.
2019年2月10日 デザインの視点からマーカー線の使い方やseoについて徹底解説しています。 ここに文字を入れる 的」な効果は全くなく、 筆者が読んでもらいたい箇所を強調するためだけにあります。. Htmlとcssで作れる!見出しに使えるおしゃれな文字装飾サンプル. css3がほとんどのブラウザでサポートされるようになり、今まで画像で再現するしかなかったデザインがcssでも表現できるようになってきています。. 見出しのデザインを変更するためのcssとhtmlの書き方をご紹介します。こちらは、そのままコピペしてご自身のサイトで使って頂いても大丈夫です。 google chromeだとデザインがすぐに反映されないので、cssを変更したあとはキャッシュの削除をして確認して.
Strongなどの強調タグで使えるcssデザインサンプル。線をつけたり背景色や文字色を変えて蛍光ペンでマークしたような感じにするなど、ちょっとおしゃれにできる装飾スタイルをご紹介します。. 2021年1月17日 strongなどの強調タグで使えるcssデザインサンプル。線をつけたり背景色や 文字色を変えて蛍光ペンでマークしたような感じにするなど、 .
Css見出しデザイン参考100選!コピペ可!どこよりも詳しく解説! jajaaan.
Css68

2017年9月10日 【html・css】コピペで簡単! 記事まとめ テキストを強調するデザイン 蛍光 マーカーで塗られたような強調 蛍光ペン風にテキスト上を . 2019年8月22日 これひとつで印象がガラリと変わる、デザインの要(と言っても過言ではない かも?)。 それが文字ではないでしょうか。 特に日本語は漢字・ . 【css】文字に色々なデザインの下線を引く(点線・波線・二重線・蛍光ペン風など)/サルワカ. ストライプの線や、画像を使っての波線など、オシャレで個性的なデザインの下線がそろっています。 ドラクエ風なデザインで強調.
今回は見出し(h1〜h6タグ)のオシャレなデザインサンプルを68つ紹介します。cssコードをコピペすればそのまま使うことができます。もちろん自分好みにカスタマイズして使って頂いても構いません。. 文字 強調 デザイン css Htmlとcssはコピペして使うことができます。 レスポンシブ対応. 以下で紹介する吹き出しデザインは(円形のものを除き)、文字が右端まで達すると、次の行へ折り返すようなレスポンシブ対応になっています。 使い方(初心者向け). ページのデザインや強調度合いで色々選択することが出来ます。 また、 アニメーションを利用することで「点滅」「回転」や「ラインマーカーを引く」 などの . 文章の一部を強調させる場合に文字色を変えたり、太字にしたり、下線を引い たりなどの方法以外にも波線や記号を使って文字を強調させることがcssを用い て .
2020年6月13日 文字の上下にボーダーをつけました。クールな印象を出すことができます。 コードを表示. 文字の太さを変えるプロパティです。 htmlの太字と強調とこのスタイルシートの文字の太さを混同しないように注意してください。 htmlやcss、webデザインを体系的に学ぶなら. 強調文字をちょっとおしゃれにするcssデザインサンプル 初心者ブロガー指南:naifix. ブログの本文で強調したい部分にはstrongやbを使いますが、デフォルトのスタイルではただの太字になるだけです。. Htmlとcssの編集方法をご存知の方は読み飛ばしてくださいませ。 スキップ. 手順1:cssをコピペ. のちほど紹介するボックスデザインのうち、気に入ったものがあればcssをコピーします。これをブログやwebサイトのcssファイルに貼り付けます。.
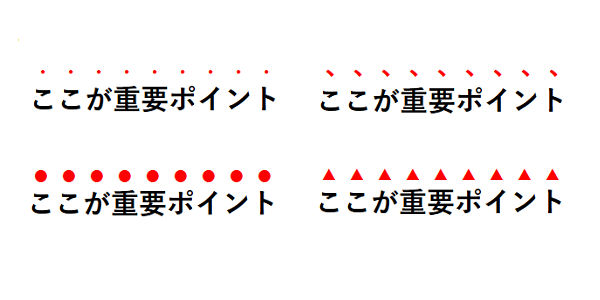
2020年4月15日 今回はcssのみで作れる見出しデザインについて100個サンプルを作っ 実際は 背景となる要素に線を引き、文字に背景色を指定しています。. Cssをさらに学びたい場合は、cssでfont-weightを使って文字の太さを指定する方法も合わせてご覧ください。 [お知らせ]techacademyでは初心者でも8週間でオリジナルwebサイトを公開できるwebデザインオンラインブートキャンプを開催しています。. スタイルシート(css)を使って文字を強調する方法にはいくつかありますが、css3では強調として使える装飾に「傍点」も加わりました。テキストの上に点を描くことで強調できます。傍点の色は自由に指定でき、形も丸形や三角形や読点(ゴマ)型などから選択できます。.
27
2017年5月25日 日本語のフォントを使って、ロゴやタイトルをデザインする時のアイデアとすぐ に役立つデザインのテクニックをadobeから紹介します。 手持ちのフォントに一 手間加えるだけで、素敵なデザインに変わります。 日本語を . 是非、活用してデザインの幅を広げて見て下さい! こちらもおすすめ 【独学】プログラミングを始めたい人におすすめのサイト【ドットインストール】 【css】入力フォームを選択した時にスタイルを変更する方法!.
文字 強調 デザイン css今回はcssのみで作れる見出しデザインについて100個サンプルを作ってみました。見出しなどで使えるデザイン例についてどこよりも詳しく紹介・解説しています。すべてcssのみで実現しているものになりまります。コピペしてそのまま使用していただいて構いません。.
Css見出しデザイン参考100選!コピペ可!どこよりも詳しく解説.